Editor-Formate
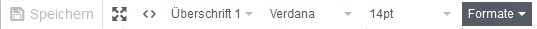
Im Editor findet sich dieses „Fenster” (Dropdown) an dieser Stelle: 
Damit man sich bei der Vielzahl der Formate zurechtfindet, wird das ausgewählte mit einem dunklen Balken vor dem ausgewählten Format wie im folgenden Beispiel  markiert.
markiert.
| Aufruf | Bild | Kurz-Beschreibung | Funktionsaufruf |
|---|---|---|---|
| p.marquee |  |
Lauftext in einer Zeile | <p class="marquee">Text</p> |
| div.marquee |  |
Lauftext in einer Zeile | <div class="marquee">Text</p> |
| div.silbentrennung |  |
Silbentrennung | <div class="Silbentrennung">Text</div> |
| p.silbentrennung |  |
Silbentrennung | <p class="Silbentrennung">Text</div> |
| span.silbentrennung |  |
Silbentrennung | <span class="Silbentrennung">Text</div> |
| span.underline |  |
Unterstreichung nur vom Text | <p><span class="underline">Text</span></p> |
| p.underline |  |
Unterstreichung im gesamten Block | <p class="underline">Text</p> |
| p.blue |  |
Text in blau; jedoch eher türkis |
<p class="blue">Text</p> |
| span.blue |  |
Text in blau; jedoch eher türkis | <span class="blue">Text</span> |
| p.caption |  |
Text mit kleinen Buchstaben in grau | <p class="caption">Text</p> |
| span.caption |  |
Text mit kleinen Buchstaben in grau | <p><span class="caption">Text</span></p> |
| p.noBr |  |
Text wird am Monitorrand nicht umgebrochen | <p class="noBr">Text</p> |
| span.noBr |  |
Text wird am Monitorrand nicht umgebrochen | <p><span class="noBr">Text</span></p> |
| p.Lighter |  |
Text mit normalen Buchstaben in hellgrau | <p class="Lighter">Text</p> |
| div.Lighter |  |
Text mit normalen Buchstaben in hellgrau | <p class="Lighter">Text</p> |
| span.Lighter |  |
Text mit normalen Buchstaben in hellgrau | <p><span class="Lighter">Text</span></p> |
| p.Bolder |  |
Text dunkler, aber kaum deutlich sichtbar | <p class="Bolder">Text</p> |
| span.Bolder |  |
Text dunkler, aber kaum deutlich sichtbar | <p><span class="Bolder">Text</span></p> |
| div.Bolder |  |
Text dunkler, aber kaum deutlich sichtbar | <div class="Bolder">Text</div> |
| p.Bold |  |
Text statt bold fetter | <p class="Bold">Text</p> |
| span.Bold |  |
Text statt bold fetter | <p><span class="Bold">Text</span></p> |
| div.Bold |  |
Text statt bold fetter | <div class="Bold">Text</div> |
| p.smaller |  |
Text statt normaler Buchstaben kleinere | <p class="smaller">Text</p> |
| span.smaller |  |
Text statt normaler Buchstaben kleinere | <p><span class="smaller">Text</span></p> |
| div.smaller |  |
Text statt normaler Buchstaben kleinere | <div class="smaller">Text</div> |
| p.bigger |  |
Text mit doppelt so großen Buchstaben | <p class="bigger">Text</p> |
| span.bigger |  |
Text mit doppelt so großen Buchstaben | <p><span class="bigger">Text</span></p> |
| div.bigger |  |
Text mit doppelt so großen Buchstaben | <div class="bigger">Text</div> |
| p.subHeading |  |
Text mit doppelt so großen Buchstaben | <p class="subHeading">Text</p> |
| p.clear |  |
Keine sichtbare Änderung erkennbar | <p class="clear">Text</p> |
| div.clear |  |
Keine sichtbare Änderung | <divp class="clear">Text</div> |
| p.blockAuth |  |
Absatz rechtsbündig mit linkem Flatterrand | <p class="blockAuth">Text</p> |
| span.autoFussn_Verweis |  |
[markierter Text in diesen Klammern sehr klein und fett] hochgestellt dargestellt |
<span class="autoFussn_Verweis">Text</span> |
| div.Headline_Fussnote |  |
Vor dem markierten Text wird das Wort Fussnote(n) muss Fußnote heißen eingefügt. Ggf. händisch ändern. Text kleiner in grau. |
<div class="Headline_Fussnote">Text</div> |
| p.auto_Fussnote |  |
Fußnoten mit fortlaufender hochgestellter Nummer und Einrückungen | <p class="auto_Fussnote">Text</p> |
| span.foot_Verweis |  |
Vor dem Text mit hochgestellter [*] und Einrückungen. Muss aber händisch unter den Textblock platziert werden. |
<span class="foot_Verweis">Text</span> |
| span.footnote |  |
Markierter Satz wird als Fußnote mit Sternchen unter dem Strich dargestellt. Muss aber händisch unter den Textblock platziert werden. |
<span class="footnote">Text</span> |
| div.FloatRight |  |
Float rechts | <div class="floatRight">Text</div> |
| p.FloatRight |  |
Float rechts | <p class="floatRight">Text</p> |
| div.FloatLeft |  |
Float links | <div class="floatLeft">Text</div> |
| p.FloatLeft |  |
Float links | <p class="floatLeft">Text</p> |
| span.Tab |  |
Zeile / Satz wird im halben Button (unten geöffnet), mit bahama- Hintergrund „herausgehoben“ dargestellt. |
<span class="Tab">Text</span> |
| span.Taste |  |
Zeile / Satz wird im Button, erhaben und mit Schatten herausgehoben dargestellt. End-</span> muss händisch gesetzt werden. |
<span class="Tab Taste"> |
| div.FlexContainer |  |
Innerhalb des <div>Text</div> wird zweispaltig geschrieben |
<div class="flexContainer">Text</div> |
| div.ImgL |  |
Block linksseitig, ca. 30% der Content-Fenster-Breite | <div class="imgL imgL">Text</div> |
| div.ImgLB |  |
Block linksseitig mit Rahmen incl. abgerundeten Ecken und Hintergrundfarbe hellgrau; ca. 30% der Content-Fenster-Breite |
<div class="imgL imgLB">Text</div> |
| div.ImgR |  |
Block rechtsseitig, ca. 30% der Content-Fenster-Breite | <div class="imgL imgR">Text</div> |
| div.ImgRB |  |
Block rechtsseitig mit Rahmen incl. abgerundeten Ecken und Hintergrundfarbe hellgrau; ca. 30% der Content-Fenster-Breite |
<div class="imgL imgRB">Text</div> |
| div.hovImg |  |
Beim Überfahren mit der Maus wird der Textblock wie hover in den Vordergrund aus dem Contentfenster herausgerückt. |
<div class="hovImg">Text</div> |
| div.horizontScrollLine |  |
||
| p.no_nocookies_text |  |
||
| p.cookies_text |  |
||
| span.tooltip |  |
||
| span.t-tiptext-unten |  |
||
| span.t-tiptext-oben |  |
||
| div.imgRB-inner |  |
||
| div.imgLB-inner |  |
||
| span.imgNrml |  |
||
| span.label-danger |  |
||
| span.label |  |
||
| body.xh_login |  |
||
| fa-li.fa-lg |  |
||
| fa.fa-pull-left |  |
||
| fa.fa-pull-right |  |
||
| fa.pull-left |  |
||
| fa.pull-right |  |
Letzte Bearbeitung: